
Overview ❆
The creation of a micro-website for Denmark, Aalborg City's Christmas events aims to address the shortcomings of current communication channels, which have contributed to the market's lack of widespread recognition. The focus is on providing detailed information about the Christmas market on Gammeltorv and associated events, including the Nytorv Christmas tree lighting to improve widespread information about the market events. The development process involves client meetings, user categorization, and interviews, with ideas generation using VICKY's method and content organization through Information Architecture as part of the Professionshøjskolen UCN course. The final micro-website, developed using Visual Studio, CSS, and HTML, adheres to web design principles to improve information accessibility and user experiences during the Christmas festivities in Aalborg City.

Duration
1-month time span of the UCN (University College of Northern Denmark) course
Team
The team consists of 3 members, with one dedicated to UI design, another to UX design, and the third focusing on front-end development.
Roles
I led UI Design within the team hile actively contributing to both UX design and front-end development.
Tools
Figjam/ Adobe XD/ Adobe Illustrator/ Github/ Google Docs/ Visual Studio/ Canva
The lack of a centralized platform for Christmas event details, relying on scattered social media information, has left the market poorly informed and less recognized. This emphasizes the pressing need for a more cohesive communication strategy.
The Problem
To tackle the Christmas market's visibility and information issues, our project centers on a user-centric microsite for a comprehensive overview of festive events in Aalborg City. The emphasis is on clear messaging, visual appeal, and technical responsiveness to enhance communication.
The Solution

The Goal
Creating a micro-website for the Aalborg Christmas Market, as part of a Professionshøjskolen UCN group project, aims to enhance engagement and attract more attendees.
The Method
Encompassing client needs assessment, project planning, user categorization, and data collection, with methods like VICKY's for idea generation, Information Architecture for content organization, and final development using Visual Studio, CSS, and HTML incorporating principles like semantic structure and media queries.
Problem Statement
The user is an engaged resident or visitor of Aalborg City who needs a way to access detailed Christmas event information because the current scattered communication channels create frustration and hinder a cohesive festive experience.
We will know this to be true when we see an increased number of people attending the Aalborg Christmas market based on the enhanced information provided by our website.
01
Work breakdown structure (WBS)
02
Dependencies
03
User categorization
04
7 stages of the interview guide
05
VICKY's Brainstorming Method
07
Information Architecture
08
Semantic structure
08
Prototype
09
Gestalt principles
10
Typography
11
Color theory
12
Layout/CSS Grid
13
Flexbox
14
Media queries
Applied Theory and Method Used
UX Design - Analysis ❆


Client Brief Key Takeaways
-
Clear Expectations Amid COVID-19: Aalborg City sets clear expectations for the micro-website despite pandemic challenges.
-
Family-Centric & Festive: The micro-website targets families, aiming for a visually appealing platform embodying the festive Christmas atmosphere.
-
Enhancing Joyful Experience: Prioritizing elements like Santa Claus's arrival, the micro-website aims to contribute to a joyful Christmas experience.
-
User-Friendly Event Details: Aalborg City prioritizes a user-friendly micro-website with comprehensive event details, including opening hours and safety measures.
-
Crucial Visual Identity: Incorporating Aalborg City's visual identity is essential for brand recognition and maintaining an inviting Christmas atmosphere.

Categorization
The micro-website is targeted at families with children, emphasizing warmth and closeness, incorporating Aalborg City's visual identity, and highlighting the significance of Santa Claus's arrival. The target demographic includes individuals aged 12 and above, representing all genders, family sizes, and social classes.


User Interviews
Using Kvale’s Seven Stages, our team explores consumer attitudes toward Christmas for micro-website insights.
Purpose and Methodology
Understanding individual Christmas perspectives strengthens the micro-website's foundation, with participants emphasizing family and friend gatherings.
Theme and Hypothesis
-
Comprehensive information:
-
Event details.
-
Opening hours.
-
Safety measures.
-
User Needs
-
Lack of event discounts.
-
Not enough comprehensive details about the events.
User Frustration
The micro-website design should prioritize a family-oriented, warm Christmas atmosphere, prominently feature Santa Claus and Aalborg City's identity, and showcase affordable gift options, aligning with the preferences and attitudes revealed in both client interactions and user interviews.
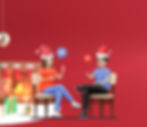
UI Design - Prototype ❆

Moodboard

The team, before prototyping, collectively established the desired mood and tone for the micro-website by synthesizing information from qualitative interviews and the client's brief.
Mood and Tone
Curated from 10 Christmas images, the palette features red as the primary color, complemented by Antique Brass (brown), Dune (dark grey/black), Punch (red), Satin Linen (white beige), and Sun Glow (yellow) as an accent.
Color Palette
The observed color harmony in the collage guided the team's design decisions, aligning with the client's goal of creating an inviting design for the Christmas Market and associated events.
Design Concept
Prioritizing friendliness and readability for a family-oriented audience, san-serif fonts like Poppins are chosen, ensuring a user-friendly experience. The introduction of a decorative font, Mountains of Christmas, in the Christmas Market section adds visual contrast.
Font Selection
01
To avoid hindering emphasis on key elements, a mix of fonts is employed. Poppins, a san-serif font, serves as the main font, while Mountains of Christmas, a decorative font, adds flair to the Christmas Market section, aligning with the overall design concept.
Typography Strategy
02
The color scheme and design emerge from collaborative brainstorming using Vicky's method, emphasizing the 5th step, "Yes and." This step refines ideas, guiding decisions such as the main color being red and a preference for san-serif family fonts.
Brainstorming
03
Post color palette finalization, the team explores Christmas website prototypes, emphasizing invitation card or brochure aesthetics for alignment with the intended concept.
Try sliding on the tablet for fullscreen!
1st Iteration Feedback:
-
Group discussions provided initial feedback.
-
Suggested changes: alter the name (Aalborg Christmas) and first-page background picture to better convey a family atmosphere.
-
Strong recommendation for a navigation bar to enhance user exploration.
-
Advised making the 3rd section on event highlights more informative, avoiding reliance on slide pictures due to limited JavaScript knowledge.
-
Identified a need for additional information on events beyond the Christmas market, urging content additions and revisions.


Try sliding on the tablet for fullscreen!
2nd Iteration Feedback:
-
Feedback primarily obtained through group discussion.
-
Generally positive feedback received, with some identified areas for improvement.
-
Suggested relocating the "most asked question" section closer to the Christmas Market event schedule for better contextual alignment.
-
Addressed concerns about color consistency and pattern flow due to the section rearrangement.
-
External input sought for the "find your favorite events" section, resulting in recommendations for uniform box sizes and a darker background for improved readability and focus.
-
Upcoming changes include section content rearrangement, recoloration, and restructuring of information elements based on the feedback.
Try sliding on the tablet for fullscreen!
3rd Iteration Feedback:
-
Initially the third iteration as final with necessary updates.
-
Rearranged and recolored sections, including moving the "most asked question" to a more relevant location.
-
Divided tasks for efficient webpage creation but faced challenges with the 3rd section, prompting a decision to create a new prototype specifically for that part.
-
Prioritized simplicity in the new design to ensure timely completion and avoid complications.
-
Opted for a column format in the next design to enhance responsiveness and usability, especially for mobile users.
Try sliding on the tablet for fullscreen!
4th Iteration Feedback:
-
Only modified the schedule section (highlight of the opening day) during the fourth iteration.
-
Introduced cute and friendly design elements by adding icons for each event time, enhancing user engagement.
-
Icons, such as Santa Claus, were strategically placed to represent specific activities during the scheduled events.
-
Focused on structuring changes rather than foundational modifications to avoid scope creep and ensure efficient progress.
.png)
%20copy.png)

Front-End Development Process ❆
The team collectively opts for a one-page micro-website, acknowledging potential user challenges with long pages. However, the chosen content layout ensures a seamless logical flow, justifying the decision for a single-page structure.
One-Page Design Choice
01
To avoid hindering emphasis on key elements, a mix of fonts is employed. Poppins, a san-serif font, serves as the main font, while Mountains of Christmas, a decorative font, adds flair to the Christmas Market section, aligning with the overall design concept.
Thematic Organization
02
The website's header incorporates a simple navigation menu, Aalborg City logo, and social media icons linking to the client’s profiles. The warm color scheme and visual hierarchy aim to attract attention, creating a magical Christmas atmosphere.
Strategic Header Elements
03
The development process involved strategic decisions such as adopting a one-page design, organizing content thematically with visual cues, and incorporating thoughtful elements like a warm header and innovative layouts to create a cohesive and user-friendly Christmas micro-website.

Coding Approach and Semantics
-
Readability Improvement:
-
Semantic tags enhance document structure.
-
-
SEO Optimization:
-
Adherence boosts website visibility.
-
-
Clear Section Marking:
-
Key sections clearly identified.
-
-
Consistent Structure:
-
Articles maintain layout consistency.
-
-
Efficient Interaction:
-
Tags like details and summary optimize space, improving user experience.
-
CSS Grid Layout and Flexbox
-
Enhanced Visuals and Structure:
-
CSS Grid Layout and Flexbox improve micro-website visuals and structure.
-
-
Efficient Layout Management:
-
CSS Grid for intricate layouts (header, cards), Flexbox for navigation.
-
-
Complementary Use:
-
Flexbox complements the grid system, as seen in the opening day table.
-
-
Dynamic Image Placement:
-
Using flex-direction: row dynamically places images beside text, enhancing design
-




Code Organization - Classes and IDs
-
Precise Styling:
-
Classes provide precision in styling individual elements.
-
-
Logical Grouping:
-
Classes enable logical grouping for better attribute control.
-
-
Conflict Prevention:
-
The goal is to prevent conflicts and avoid overwriting values for different selectors.
-
-
Efficient Navigation:
-
IDs facilitate seamless navigation, allowing direct user redirection to specific sections.
-
-
Improved Experience:
-
Utilizing IDs enhances overall user experience with efficient page navigation.
-






Final Prototype ❆


Try sliding
the prototype!
-
Acknowledge the limitations faced during the initial user research phase due to external factors like the canceled client meeting and delayed responses.
-
Redefine the user research approach with a more flexible timeline, allowing for adaptability to unforeseen circumstances.
-
Implement improved communication channels and contingency plans to ensure timely user categorization, a critical aspect for effective prototyping.
Revised User Research Strategy
-
Recognize the pivotal role of user categorization in the project timeline and prioritize it accordingly.
-
Establish clear milestones for user research, ensuring that deadlines are realistic and provide ample time for comprehensive categorization.
-
Foster proactive communication with clients, anticipating potential disruptions, and developing strategies to mitigate delays in information gathering.
Enhanced Project Planning for User Categorization
-
Leverage the successful aspects of the previous project management approach, particularly in setting milestones and maintaining a logical structure.
-
Implement lessons learned to refine project management strategies further, ensuring even smoother coordination and efficient workflow.
-
Incorporate periodic reviews and checkpoints to assess progress and address any emerging challenges promptly.
Optimized Project Management
-
Advocate for the intrinsic value of multimedia design by emphasizing the meticulous effort and thought invested in every aspect of the project.
-
Educate stakeholders on the complexities involved in design and coding decisions, fostering a deeper understanding of the profession.
-
Establish a culture of appreciation for the time-intensive nature of multimedia design work, combating common misconceptions about the simplicity of website creation.


